Step 1 - Get Virtualbox
Is free and available on many platforms
https://www.virtualbox.org/wiki/Downloads
Step 2 - Get a free Windows Virtual Machine
If you don’t have already a running Windows with IE you can quickly and legally go with this:
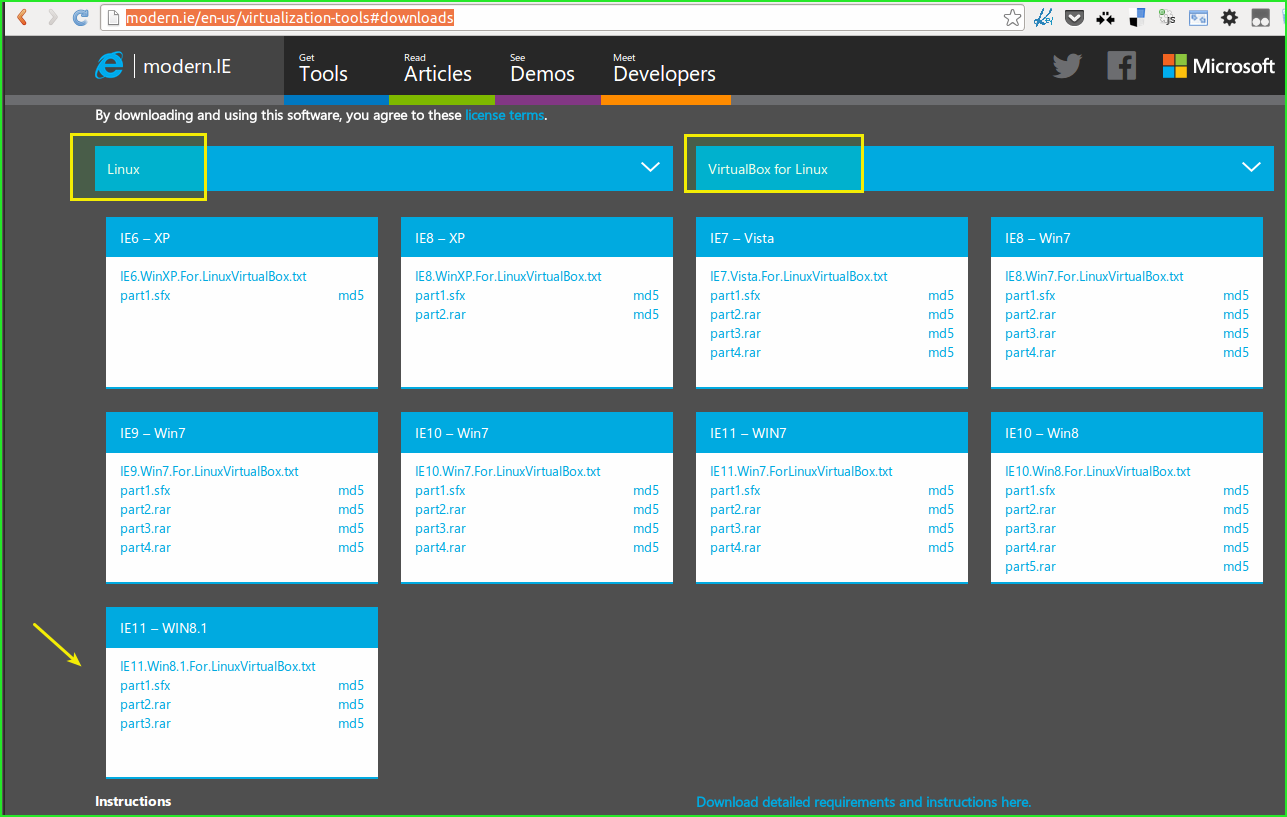
http://modern.ie/en-us/virtualization-tools#downloads

If, like me, you need to test against IE9, IE10, IE11 then you’ll need to download 2 VMs, one for each IE version, e.g.:
- IE9 - Win7
- IE10 - Win7 (yes you can use good old Windows 7 instead of Win8)
- IE11 - Win7 (yes you can use good old Windows 7 instead of Win8.1)
Step 3 - Install Java on the windows VM
Once you have your Windows VM up and running, you should ensure java is installed. Install link here:
http://www.java.com/en/download/index.jsp
You may need to retry this download a few times since Windows security scan gives troubles sometimes.
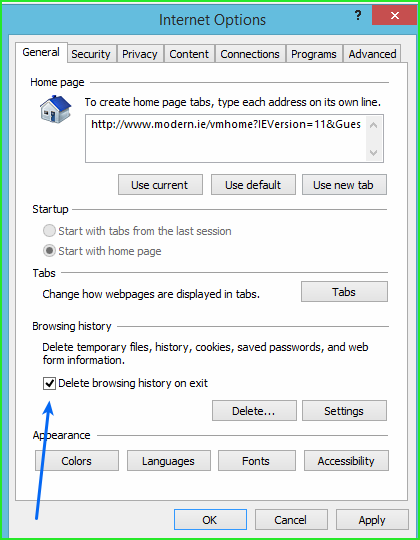
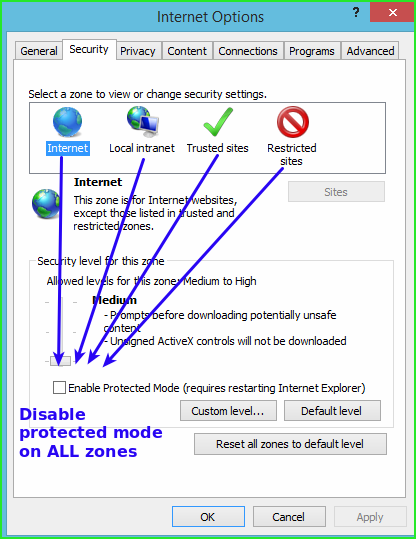
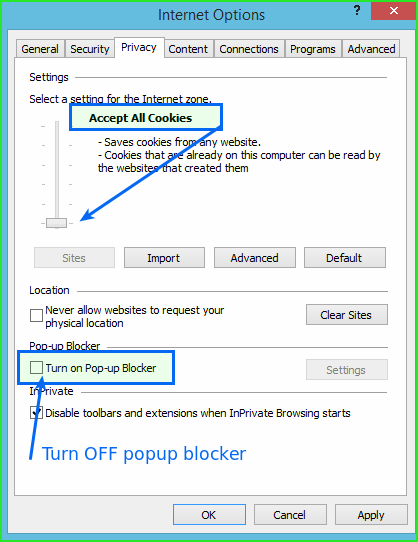
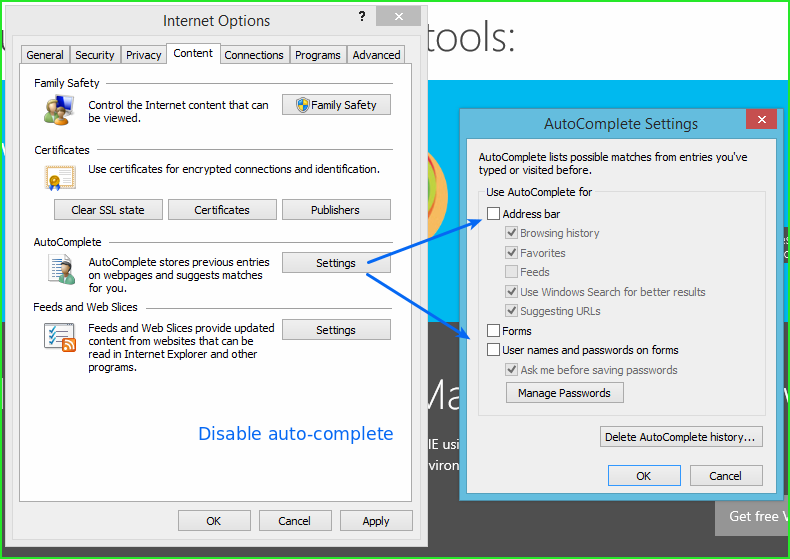
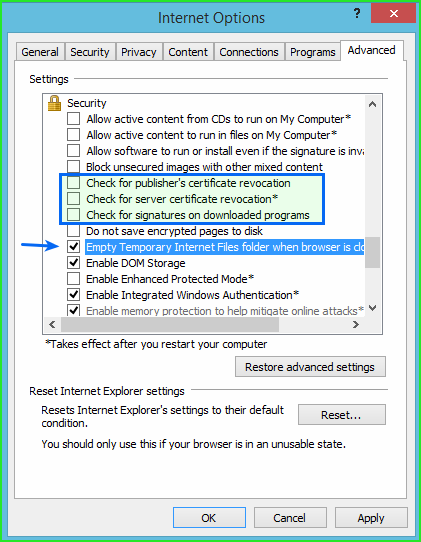
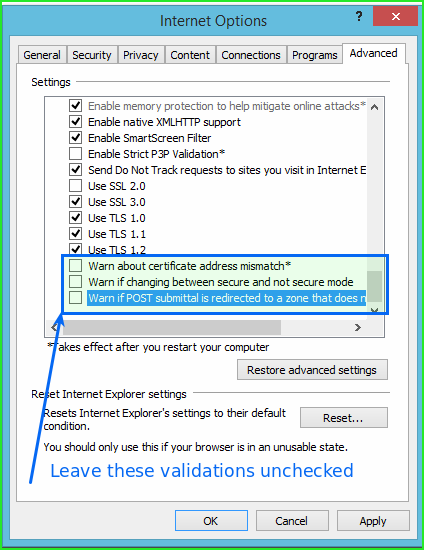
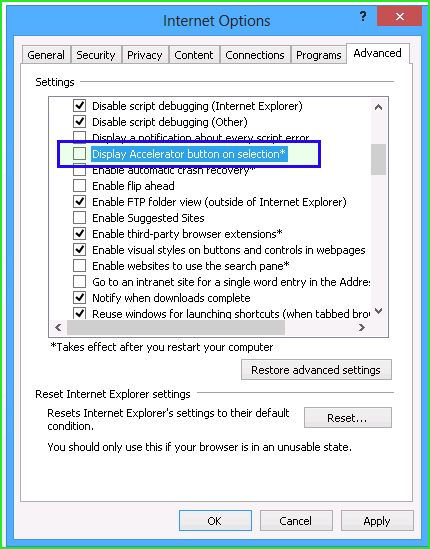
Step 4 - Disable protected mode on IE options among other things
Go to Internet explorer options, follow these screen shots to get all setup:






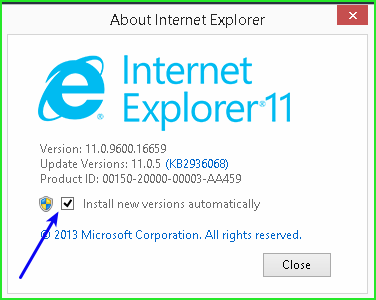
Following an IE10 / IE9 / IE8 necessary option:

Check “Install new versions automatically”

Step 5 - Download selenium standalone, latest
As of this writing, latest selenium is 2.44.0, search latest at:
http://selenium-release.storage.googleapis.com/index.html
Download these files in you windows VM:
http://selenium-release.storage.googleapis.com/2.44/selenium-server-standalone-2.44.0.jar
http://selenium-release.storage.googleapis.com/2.44/IEDriverServer_Win32_2.44.0.zip
We also need the IE driver, so by using 32 bits version and placing the extracted file into your windows path should get that ready. FYI people had issues with 64 bits versions of the driver so even on an 64 bits Windows machine I suggest you avoid using x64 driver, stick to 32 bits.
If your are unsure where to put the extracted file, copy IEDriverServer.exe to C:\Windows\System32
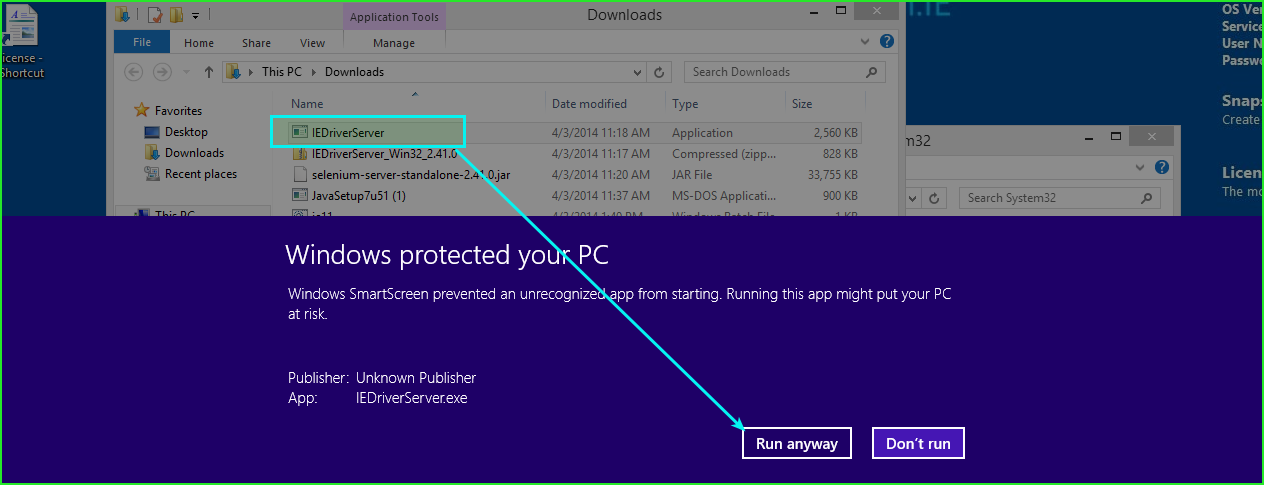
Step 6 - Run IEDriverServer.exe manually
Windows protected mode might be enabled, so run manually the file IEDriverServer.exe, but run it at the location path where you copied it, e.g. C:\Windows\System32
Running that file will trigger the Windows security pop up so you can authorize the executable with Run anyway to get that remembered by Windows:

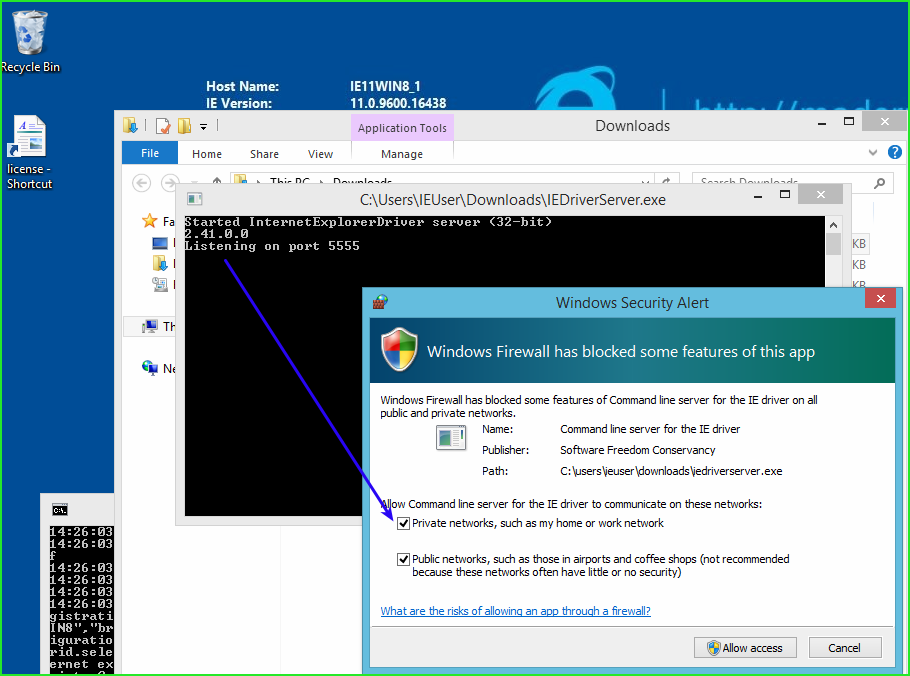
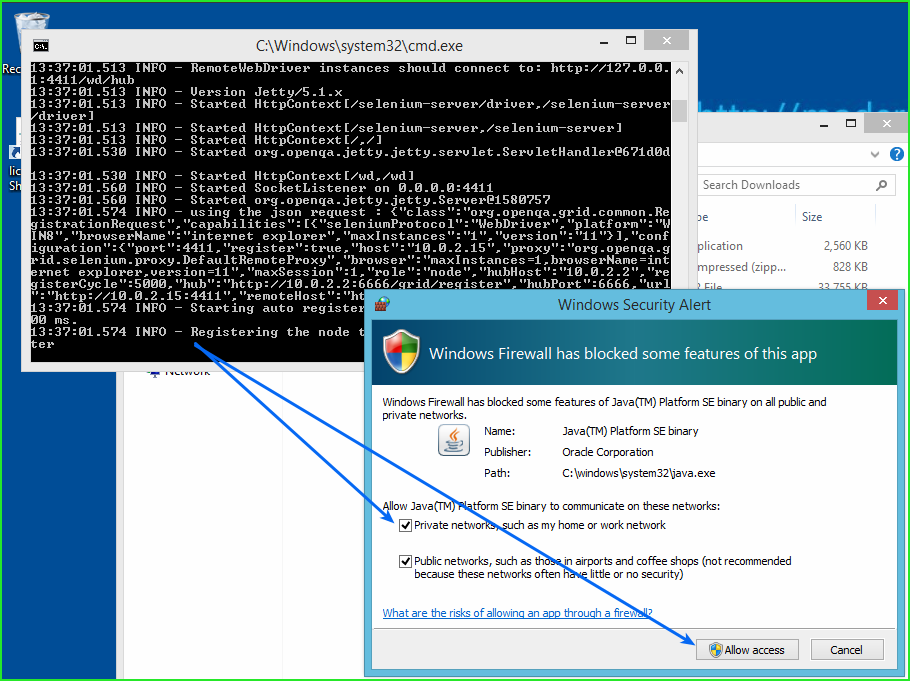
Then Allow access for it. This is more related to Windows firewall actually:

IMPORTANT Close running IEDriverServer.exe now, this run was only to trigger Windows security and firewall dialogs.
Step 7 - Find out VM IP address
You can do so by opening the Windows command prompt cmd.exe then type ipconfig a common port number given by VirtualBox to the VM is 10.0.2.15 and VMWare might look more like 192.168.240.131 but it varies on each environment.
Take note of the IP address and within your host machine edit /etc/hosts file too add a new entry, I use custom domain names ie11.dev and so on like this:
1 2 | |
So within your Protractor project you will need a config file that points selenium to the proper URL, e.g. a file ie11.conf.js
1 2 3 | |
Step 8 - Write a .bat script to start selenium
Within your Window VM, you should place this ie11.bat file in the same directory where you downloaded the selenium standalone jar, for example in your downloads folder.
1 2 3 | |
Step 9 - Run ie11.bat
Note port 4444 is the default selenium port, you can change it if needed. We need Windows firewall to add a rule to allow incoming connections to that port; accept all when the Firewall screen appears after running ie11.bat

IMPORTANT Leave this script running on Windows machine. When you restart the VM you’ll have to manually start ie11.bat again unless you add it to the startup program list.
Step 10 - Configure protractor to use IE11
We already saw this on step 7 but let’s look again with an alternative syntax:
1 2 3 4 5 6 7 8 | |
Final notes and extras
This isn’t the only way to run against IE machine, you could install nodejs there too and install protractor.
Also note, you can go a step further and setup a selenium standalone grid if you want to maintain a more complex infrastructure.
Steps to do that below.
Alternative 1 - Install nodejs on Windows
Setting up protractor on Windows is quite doable, download first:
And select Windows Installer of course. I recommend you choose 32 bits installers. Follow setup wizard.
Once installed, open a Command Prompt or CMD.EXE
Install protractor globally:
1
| |
Make protractor download selenium and IE Driver for you:
1
| |
You can start selenium on a custom port if need by adding --seleniumPort=4444
1
| |
Alternative 2 - Use Selenium Grid2
Within the host machine, in my case Linux. Instead of running webdriver-manager start you can switch to a standalone grid, a.k.a “hub” by running this simple command:
1
| |
Port 6666 is just an arbitrary one, you can stick with 4444 if you like but I prefer to state some difference.
Note you can get selenium standalone jar file with wget:
1
| |
Also, you may need to open that port 6666 on your firewall, I did it with ufw in Ubuntu 13:
1
| |
So leave java -jar selenium-server-standalone command running in an open terminal, this is the selenium grid that nodes will connect to.
If you want to switch to a selenium grid, you will need to change ie11.bat file like below. Also note IP 10.0.2.2 is usually VirtualBox host machine IP address, VMWare IP might be 192.168.240.1 when using the NAT interface.
1 2 3 4 5 | |
Troubleshooting Grid2
Check the selenium grid logs, on your host machine (in my case Linux) to see if the output contains the following error or similar:
1
| |
That’s the case when the firewall is blocking port 4444 on the guest VM.
If you can not work around it, considering moving your VM network setup from NAT to Bridged. Then you will have to find out the IP address of you host machine, in my case Linux, and replace 10.0.2.2 with that IP, e.g. 192.168.0.3
Networking setup details is are little beyond the scope of this post.
Goodbye
Hope this post helps you.
Have a good time writing e2e protractor tests ! :D